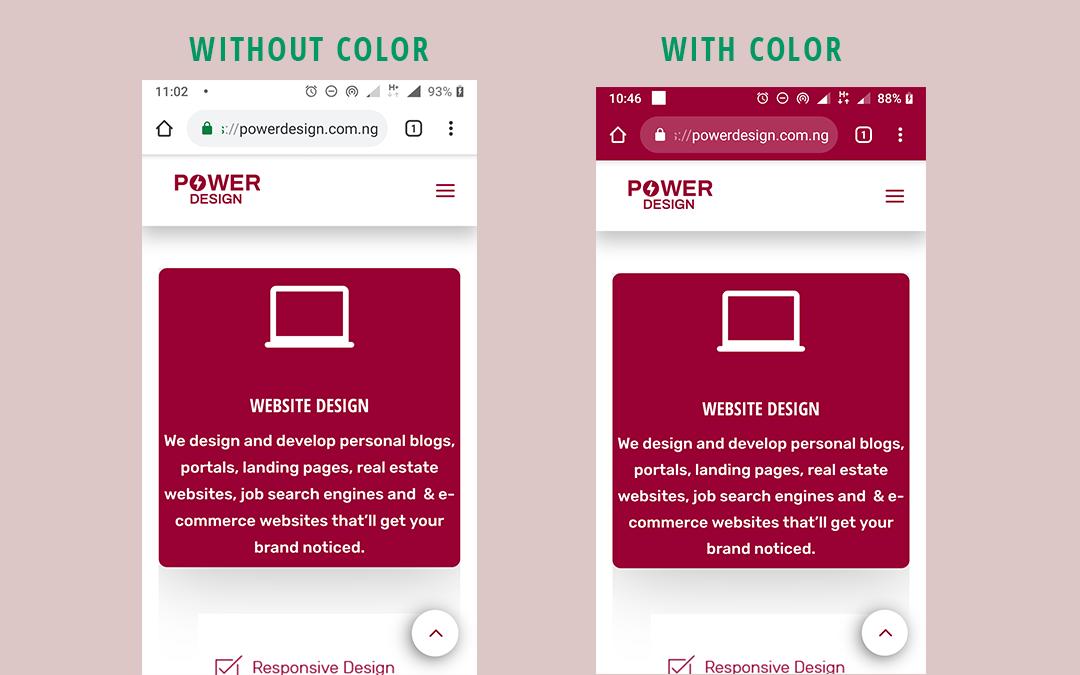
در دنیای رقابتی طراحی وب حتی کوچکترین جزئیات میتوانند تأثیر زیادی بر تجربه کاربری داشته باشند. یکی از این جزئیات جالب و کمتر شناختهشده امکان تغییر رنگ نوار مرورگر موبایل است. با انجام این کار میتوانید هنگام باز شدن سایتتان رنگ نوار بالا یا پایین مرورگر کاربر موبایل را با رنگ برند یا تم کلی سایت خود هماهنگ کنید.

در این مقاله با لحن راهنمای مبتدی و با استفاده از ساختار مرحلهبهمرحله با آموزش تغییر رنگ مرورگر موبایل آشنا میشویم. اگر تا به حال این ویژگی را نمیشناختید یا نمیدانستید چطور از آن استفاده کنید جای درستی آمدهاید!
بخش اول: چرا تغییر رنگ مرورگر موبایل اهمیت دارد؟
در دنیای طراحی مدرن همهچیز به تجربه کاربری (UX) برمیگردد. وقتی کاربری سایت شما را روی موبایل باز میکند نوار بالای مرورگر (در Chrome اندروید یا Safari آیفون) با رنگ پیشفرض نمایش داده میشود. این رنگ اغلب خاکستری یا سفید است.
اما اگر شما بتوانید رنگ این نوار را مطابق با رنگ برند خود یا تم طراحی سایت تغییر دهید حس حرفهای بودن و هماهنگی بیشتری ایجاد میکنید. این تغییر کوچک اعتماد کاربر را بالا میبرد و سایت شما را در ذهن او ماندگارتر میکند.
بخش دوم: مرورگرهایی که از این قابلیت پشتیبانی میکنند
قبل از اجرای کد باید بدانید که همه مرورگرهای موبایل از تغییر رنگ پشتیبانی نمیکنند. در ادامه برخی از مرورگرهایی که این قابلیت را دارند معرفی میشود:
-
Google Chrome (اندروید): پشتیبانی کامل از theme-color
-
Samsung Internet: مشابه Chrome عمل میکند
-
Microsoft Edge (اندروید): پشتیبانی دارد
-
Safari (iOS): فقط با meta name=”apple-mobile-web-app-status-bar-style” و background-color در manifest به صورت محدود
بنابراین اگر بیشتر بازدیدکنندگان سایت شما از اندروید استفاده میکنند این روش بسیار مؤثر خواهد بود.
بخش سوم: نحوه تغییر رنگ مرورگر در اندروید
سادهترین راه برای تغییر رنگ مرورگر موبایل در اندروید استفاده از تگ meta در بخش <head> سایت است. فقط کافیست کد زیر را اضافه کنید:
<meta name=”theme-color” content=”#ff6600″>
در این مثال رنگ نوار مرورگر به نارنجی روشن (#ff6600) تغییر میکند. کافیست رنگ مورد نظر خود را با کد HEX جایگزین کنید.
چند نکته مهم:
-
رنگ را با توجه به پسزمینه یا رنگ اصلی برند خود انتخاب کنید.
-
استفاده از رنگهای تیره در سایتهایی با طراحی مشکی یا شب مناسبتر است.
-
تگ meta باید داخل تگ <head> باشد تا مرورگر بتواند سریع آن را تشخیص دهد.
بخش چهارم: تغییر رنگ مرورگر در iOS
در سیستم عامل iOS مرورگر Safari به صورت پیشفرض از theme-color پشتیبانی نمیکند. اما اگر سایت شما به صورت اپلیکیشن وب (Web App) نصب شود میتوانید رنگ نوار بالا را تنظیم کنید.
مراحل کار:
-
ابتدا این دو تگ را در بخش <head> سایت قرار دهید:
<meta name=”apple-mobile-web-app-capable” content=”yes”> <meta name=”apple-mobile-web-app-status-bar-style” content=”black-translucent”>
-
در فایل manifest.json سایت رنگ background را تعیین کنید:
{ “name”: “My Site”, “short_name”: “Site”, “background_color”: “#000000”, “theme_color”: “#ff6600”, “display”: “standalone” }
-
حالا کاربر اگر سایت را به صفحه اصلی خود اضافه کند نوار بالا رنگ مورد نظر شما را خواهد داشت.
توجه:
این روش تنها وقتی جواب میدهد که سایت شما مثل اپلیکیشن نصب شود. در غیر این صورت Safari از این رنگها صرفنظر میکند.
بخش پنجم: بررسی نتیجه و تست در مرورگرهای مختلف
بعد از افزودن کدها مهم است که در مرورگرهای مختلف نتیجه را تست کنید. مراحل زیر را دنبال کنید:
-
کش مرورگر را پاک کنید یا از حالت incognito استفاده کنید.
-
سایت را در Chrome اندروید باز کنید و ببینید آیا نوار مرورگر به رنگ جدید تغییر کرده است یا خیر.
-
در iOS سایت را به صفحه اصلی اضافه کنید و سپس از آنجا باز کنید تا نتیجه را مشاهده کنید.
همچنین میتوانید از ابزارهایی مانند Lighthouse برای بررسی عملکرد و تنظیمات استفاده کنید.
بخش ششم: نکات پایانی و پیشنهاد حرفهای
تجربه بهتر با تنظیمات بیشتر
اگر میخواهید سایتتان حرفهایتر دیده شود پیشنهاد میکنیم این موارد را هم در نظر بگیرید:
-
استفاده از favicon هماهنگ با رنگ مرورگر: آیکون سایت را با رنگ نوار همخوان کنید.
-
افزودن splash screen برای اپلیکیشن PWA: برای کاربرانی که سایت شما را نصب کردهاند اسپلش اسکرین اختصاصی بسازید.
-
تست واکنشگرایی: مطمئن شوید که طراحی شما در کنار رنگ نوار در اندازههای مختلف نیز به خوبی کار میکند.
افزودنیهایی برای سفارشیسازی بیشتر ظاهر سایت
اگر از صفحهساز المنتور استفاده میکنید میتوانید ظاهر سایت خود را حتی بیشتر از حالت پیشفرض شخصیسازی کنید. برای مثال برخی از بهترین افزونه های المنتور به شما این امکان را میدهند که به راحتی رنگبندی سایت انیمیشنها طراحی هدر و حتی ویژگیهای مربوط به نسخه موبایل را بدون کدنویسی تغییر دهید. افزونههایی مثل “Elementor Pro” “Essential Addons” یا “Happy Addons” امکانات متنوعی برای سفارشیسازی فراهم میکنند و کمک میکنند تجربه کاربری در موبایل نیز جذابتر شود.
نتیجهگیری: سفارشیسازی مرورگر گامی کوچک اما حرفهای
تغییر رنگ مرورگر موبایل شاید در نگاه اول یک ویژگی کماهمیت به نظر برسد اما وقتی به هویت برند و تجربه کاربری توجه کنیم متوجه قدرت آن میشویم. در این مقاله با آموزش تغییر رنگ مرورگر موبایل به زبان ساده آشنا شدید و حالا میتوانید این ویژگی جذاب را به سایت خود اضافه کنید. فقط کافیست کدهای لازم را در جای درست قرار دهید و تست نهایی را انجام دهید.
همانطور که دیدید اجرای این کار نهتنها سخت نیست بلکه در کمتر از ۵ دقیقه انجام میشود. بنابراین اگر تا امروز از این قابلیت استفاده نکردهاید همین حالا دست به کار شوید و سایت خود را حرفهایتر کنید!
آیا شما به دنبال کسب اطلاعات بیشتر در مورد "آموزش تغیر رنگ مرورگر موبایل موقع باز کردن سایت شما" هستید؟ با کلیک بر روی تکنولوژی, کسب و کار ایرانی، ممکن است در این موضوع، مطالب مرتبط دیگری هم وجود داشته باشد. برای کشف آن ها، به دنبال دسته بندی های مرتبط بگردید. همچنین، ممکن است در این دسته بندی، سریال ها، فیلم ها، کتاب ها و مقالات مفیدی نیز برای شما قرار داشته باشند. بنابراین، همین حالا برای کشف دنیای جذاب و گسترده ی محتواهای مرتبط با "آموزش تغیر رنگ مرورگر موبایل موقع باز کردن سایت شما"، کلیک کنید.




